- (Quatum browser) http://www.zdnet.com/article/faster-firefox-mozillas-quantum-shoots-for-quicker-page-loads-smoother-scrolling/
- (C++) http://arne-mertz.de/2016/10/modern-c-features-user-defined-literals/
- (Dart) https://techcrunch.com/2016/10/26/googles-dart-programming-language-returns-to-the-spotlight/
- (CNKT, Machine Learning) https://techcrunch.com/2016/10/25/microsoft-launches-the-next-version-of-its-deep-learning-toolkit-into-beta/
- (Top Developers by Nations) http://www.cio.com/article/3134504/application-development/where-to-find-the-worlds-best-programmers.html
- (Open Guide to AWS) https://github.com/open-guides/og-aws
- (Popular Coding Languages) http://www.zdnet.com/article/which-programming-languages-are-most-popular-and-what-does-that-even-mean/
- (Hacking Cameras) http://krebsonsecurity.com/2016/10/hacked-cameras-dvrs-powered-todays-massive-internet-outage/
Thursday, November 3, 2016
News Blitz Update - Quatum browser (FF)
Sometimes I just don't have a lot of time to read. But here's my news blitz for today:
Monday, October 24, 2016
.htaccess missing from server breaks all page links except index.php
I had deployed my application from my new Mac, my first time, and got an error on AWS:
the requested URL /about was not found on this server
I struggled trying to debug my application and then figured out it had to do with my server. Which means, the issues was with my file: .htaccess
Come to find out after nobody made the following simple statement, I figured out the solution.
Tah-dah! Another problem solved!
the requested URL /about was not found on this server
I struggled trying to debug my application and then figured out it had to do with my server. Which means, the issues was with my file: .htaccess
Come to find out after nobody made the following simple statement, I figured out the solution.
- Show all hidden files on your Mac.
- Go to the directory/folder that you're zipping up to upload and deploy on ElasticBeanstalk in AWS.
- Zip up all the subfolders and files (by compressing into .zip file), but make sure the '.htaccess' file is included!
- Then upload and deploy in AWS.
Tah-dah! Another problem solved!
Wednesday, September 7, 2016
D3 - Coding with Readability and Usefulness, no more d variable
One of the things I find so irritating is the overuse of letters which lack sufficient readability (to understand code without having to dig into the back-end to gain meaning).
I'm learning and working on D3 stuff and I see many examples using the letter d. This d stands for data, obviously. BUT, almost everything in the world is a d (i.e. data). Needless to say, I had to update code to ensure better understanding and programming. Here's my example of better coding using D3.
I'm learning and working on D3 stuff and I see many examples using the letter d. This d stands for data, obviously. BUT, almost everything in the world is a d (i.e. data). Needless to say, I had to update code to ensure better understanding and programming. Here's my example of better coding using D3.
Before
groups.selectAll('text')
.data(function (d) {
console.log(d);
return d;
})
.enter()
.append('text')
.text( function (d, i) {
console.log(i);
if (typeof d === 'number')
{
console.log("data type is a number, not object...skipping.");
return;
}
console.log(d);
return d.x;
});
.data(function (d) {
console.log(d);
return d;
})
.enter()
.append('text')
.text( function (d, i) {
console.log(i);
if (typeof d === 'number')
{
console.log("data type is a number, not object...skipping.");
return;
}
console.log(d);
return d.x;
});
After
groups.selectAll('text')
.data(function (arr) {
console.log(arr);
return arr;
})
.enter()
.append('text')
.text( function (obj, i) {
console.log(i);
if (typeof obj === 'number')
{
console.log("data type is a number, not object...skipping.");
return;
}
console.log(obj);
return obj.x;
});
.data(function (arr) {
console.log(arr);
return arr;
})
.enter()
.append('text')
.text( function (obj, i) {
console.log(i);
if (typeof obj === 'number')
{
console.log("data type is a number, not object...skipping.");
return;
}
console.log(obj);
return obj.x;
});
In the After, I updated the d within the data method into "arr" as its a data array representing the dataset passed in. I updated the d within the text method into "obj" as its a data object of the data array passed in.
I hope this helps somebody.
I hope this helps somebody.
Blessings,
Labels:
coding,
d horror,
d3,
documentation,
javascript,
readability
Thursday, September 1, 2016
Debugging - PHP + Javascript - Unexpected Token <
I recently came across an unusual error in the JavaScript Console when processing my PHP code into JavaScript to display in the browser. The line number provided in the console is misleading - b/c it's not the actual line number with the error. So I don't use the 'line number' information to debug.
Error
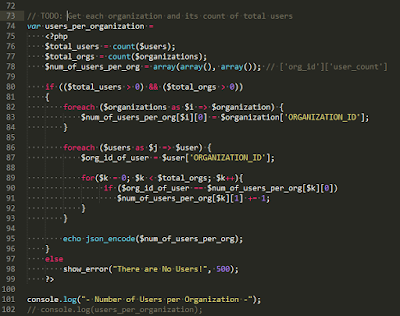
Code
The root cause is how either PHP is calculating the 'addition assignment' operation (i.e. a += b; ) within JavaScript tags during compilation or how JavaScript is processing the PHP output before displaying to the browser. I'm not exactly sure as this would require more research and investigation on my part which I don't currently have time - yay, deadlines!
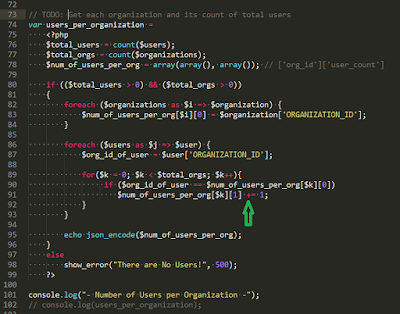
Initial Attempt
At first, I thought I needed to replace the shorthand 'addition assignment' operator into its expanded equivalent. (See the green arrow in my image below.)
The expanded equivalent would be:
a = a +b;
or according to my code:
// line 91
$num_of_users_per_org[$k][1] = $num_of_users_per_org[$k][1] + 1;
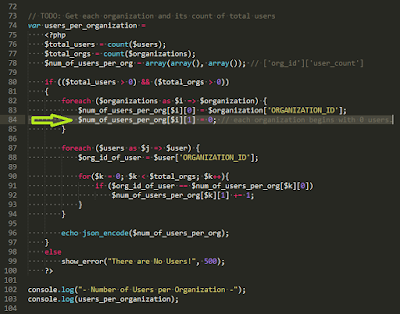
Solution
At last (within 5 minutes), I figured out that I need to initialize the 2nd array in my multi-dimensional array corresponding to 'user_count'. (See the light green arrow in my image below.)
Proof
After adding the code and rendering again in the browser, our results pass and the code works. Bingo!
 |
| Click on image to enlarge (see clearly) |
Nice Debugging Reference
Wednesday, August 31, 2016
Article - Russian, Chinese programmers are the most talented
Devs,
This is pretty insightful. I always knew that most of the talent was OUS, but also outside of India was kind of a surprise. Check out this article for details (although I'm not completely sure of its credibility).
http://www.infoworld.com/article/3113107/application-development/us-developers-have-the-numbers-but-china-and-russia-have-the-skills.html
This is pretty insightful. I always knew that most of the talent was OUS, but also outside of India was kind of a surprise. Check out this article for details (although I'm not completely sure of its credibility).
http://www.infoworld.com/article/3113107/application-development/us-developers-have-the-numbers-but-china-and-russia-have-the-skills.html
Tuesday, August 30, 2016
Saving Print PDF version instead of Downloading Google Doc
Devs,
I recently downloaded a Google Doc into a PDF and saw all the text in bold. Screech! So, I found this answer helpful in getting the PDF format desired.
https://productforums.google.com/forum/#!topic/docs/fp5eDPafroY
I recently downloaded a Google Doc into a PDF and saw all the text in bold. Screech! So, I found this answer helpful in getting the PDF format desired.
https://productforums.google.com/forum/#!topic/docs/fp5eDPafroY
Downloading to PDF
Save as PDF via Chrome's Print Page
Tuesday, August 2, 2016
Google's QUIC protocol - a review by Mattias Geniar
Devs,
Here's another great article for today's read.
https://ma.ttias.be/googles-quic-protocol-moving-web-tcp-udp/
This relates to improving network performance. Most people won't care if their networks are performing well. But, this network performance can make a huge difference for users who have poor network infrastructure like in 2nd, 3rd world countries. And with FB and Amazon attempting to provide wifi access in remote areas across the globe, this networking performance and connection reliability could make a tremendous difference. Let's stay tuned into Google's networking research.
Cheers,
G2
Here's another great article for today's read.
https://ma.ttias.be/googles-quic-protocol-moving-web-tcp-udp/
This relates to improving network performance. Most people won't care if their networks are performing well. But, this network performance can make a huge difference for users who have poor network infrastructure like in 2nd, 3rd world countries. And with FB and Amazon attempting to provide wifi access in remote areas across the globe, this networking performance and connection reliability could make a tremendous difference. Let's stay tuned into Google's networking research.
Cheers,
G2
Labels:
google,
network,
networking,
performance,
quic,
tcp,
udp,
wifi
Thursday, July 28, 2016
Technical Skills a Software Developer Needs
Devs,
Here's another great article I read today. I, for the most part, agree with this author.
https://simpleprogrammer.com/2016/07/18/technical-skills-software-developer/
And here's a bonus article: Why SmallTalk is great to know?
http://techbeacon.com/how-learning-smalltalk-can-make-you-better-developer
I can add that it's definitely good to know when having conversations with older techies. I remember one developer from my first job rave about how SmallTalk was THE language and the industries were wrong for jumping into the next "hyped" language.
And another one on the importance of the rising skill of "data analysis":
http://venturebeat.com/2016/07/17/forget-learning-to-code-every-employee-should-know-data-analysis/
Enjoy,
G2
Here's another great article I read today. I, for the most part, agree with this author.
https://simpleprogrammer.com/2016/07/18/technical-skills-software-developer/
And here's a bonus article: Why SmallTalk is great to know?
http://techbeacon.com/how-learning-smalltalk-can-make-you-better-developer
I can add that it's definitely good to know when having conversations with older techies. I remember one developer from my first job rave about how SmallTalk was THE language and the industries were wrong for jumping into the next "hyped" language.
And another one on the importance of the rising skill of "data analysis":
http://venturebeat.com/2016/07/17/forget-learning-to-code-every-employee-should-know-data-analysis/
Enjoy,
G2
Goodbye OO?
Devs,
I read this great article and had to share. I haven't tried much the proposed development approach (i.e. functional programming), but I am familiar with the challenges of OO.
https://medium.com/@cscalfani/goodbye-object-oriented-programming-a59cda4c0e53#.e1crc9bdt
There are the hybrid development approaches, too.
Of course, it always depends and a developer has to be wise to know which solution works best.
Happy Thinking,
G2
I read this great article and had to share. I haven't tried much the proposed development approach (i.e. functional programming), but I am familiar with the challenges of OO.
https://medium.com/@cscalfani/goodbye-object-oriented-programming-a59cda4c0e53#.e1crc9bdt
There are the hybrid development approaches, too.
Of course, it always depends and a developer has to be wise to know which solution works best.
Happy Thinking,
G2
Friday, July 22, 2016
JQuery: Setting Default Date on DatePicker
Devs,
I recently was trying to set the default date of a DatePicker that I added to a input field.
form.find('#expires').datepicker( {defaultDate: 7} );
However, the DatePicker would keep displaying the default date value of "1/1/2020". This was driving me nuts as I was looking through the documentation and searching online (i.e. SO) for solutions to my problem to no avail.
http://api.jqueryui.com/datepicker/#option-defaultDate
http://stackoverflow.com/questions/14580749/jquery-datepicker-set-default-date
<input type="text" name="expires" class="expires" id="expires" placeholder="Expires" value="1/1/2020" />
I chose to replace the value upon displaying of the input field because without the value attribute the input field displays null by default and the DatePicker would open with a default date. I wanted a default date in the input field AND in the DatePicker.
<input type="text" name="expires" class="expires" id="expires" placeholder="Expires" value="1/1/2020" />
form.find('#expires').val( _getDefaultExpirationDate() );
form.find('#expires').datepicker();
http://www.w3schools.com/jsref/prop_date_value.asp
Happy Coding!,
G2
I recently was trying to set the default date of a DatePicker that I added to a input field.
form.find('#expires').datepicker( {defaultDate: 7} );
However, the DatePicker would keep displaying the default date value of "1/1/2020". This was driving me nuts as I was looking through the documentation and searching online (i.e. SO) for solutions to my problem to no avail.
http://api.jqueryui.com/datepicker/#option-defaultDate
http://stackoverflow.com/questions/14580749/jquery-datepicker-set-default-date
Root Cause:
After intense thinking and investigation, I finally found my root cause. I already set the predefined value in the field itself which was overriding my jquery default property.<input type="text" name="expires" class="expires" id="expires" placeholder="Expires" value="1/1/2020" />
Solution #1:
Remove the attribute value in the input field or replace the value with expected default value before passing field to DatePicker.I chose to replace the value upon displaying of the input field because without the value attribute the input field displays null by default and the DatePicker would open with a default date. I wanted a default date in the input field AND in the DatePicker.
<input type="text" name="expires" class="expires" id="expires" placeholder="Expires" value="1/1/2020" />
form.find('#expires').val( _getDefaultExpirationDate() );
form.find('#expires').datepicker();
/**
* Get Default Expiration Date
* @return (string) current date + 1 month in format: MM/DD/YYYY
*/
function _getDefaultExpirationDate()
{
var today = new Date();
return tens(today.getUTCMonth()+ 1) +'/'+ tens(today.getUTCDate()) +'/'+ today.getUTCFullYear();
}
/**
* Tens
* - converts an integer that's a single digit into double digits
* - useful for dates and times
* @param (int) integer
* @return (string) single digit with leading '0' or double digit
*/
function _tens (integer)
{
while (integer > 99 )
{
integer = integer - 100;
}
return (integer < 10) ? "0"+integer : integer;
}
Easier Solution:
Change the input type from 'text' to 'date' and set default value.http://www.w3schools.com/jsref/prop_date_value.asp
<input type="date" name="expires" class="expires" id="expires" placeholder="Expires" value="1/31/2016" />
Happy Coding!,G2
Wednesday, July 13, 2016
PHP Array indexes are CaSe-SeNsiTIvE
Devs,
Quick note, PHP array indexes are CaSe-SeNsiTIvE.
I ran into an issue with sending a $_POST to the database to insert a record. I was validating the data in the post array and setting required values if a key was not set properly. However, this gave me a database insert error stating I'm using duplicate field (column) names.
Well, ain't that tricky!
Did a quick search to confirm my assumption about PHP array indexes being case-sensitive.
http://stackoverflow.com/questions/1511230/php-array-are-array-indexes-case-sensitive
Yep, added the check for all cases and database insert worked! Yay!!
I wonder what other languages treat array indexes as case-sensitive? Maybe all programming languages? This would only make sense, no? The value of an index is calculated differently based on char value, right?
To be continued...
Happy Coding,
G2
Quick note, PHP array indexes are CaSe-SeNsiTIvE.
I ran into an issue with sending a $_POST to the database to insert a record. I was validating the data in the post array and setting required values if a key was not set properly. However, this gave me a database insert error stating I'm using duplicate field (column) names.
Well, ain't that tricky!
Did a quick search to confirm my assumption about PHP array indexes being case-sensitive.
http://stackoverflow.com/questions/1511230/php-array-are-array-indexes-case-sensitive
Yep, added the check for all cases and database insert worked! Yay!!
I wonder what other languages treat array indexes as case-sensitive? Maybe all programming languages? This would only make sense, no? The value of an index is calculated differently based on char value, right?
To be continued...
Happy Coding,
G2
Wednesday, June 29, 2016
The opposite of "last updated" = "least active"
Dev,
Today I found myself absorbed with a co-worker in search of the right term for the opposite of "last updated". I found probable terms like "wane", "stale", and "untouched", but none quite fitting and self-explanatory for users.
We asked a fellow co-worker, an analyst, who came up with "active" and "idle". Of course, why didn't I think of this? In earlier projects and working with former teams, it's common to use the phrase "most active" and "least active" in respect to projects.
So, there we have it and now I have it recorded for my future reference to never waste another couple hours trying to figure this out. I can't believe this isn't already captured in certain websites or online forums like: http://english.stackexchange.com/questions/46976/opposite-of-most-recently
Happy Thinking,
G2
Today I found myself absorbed with a co-worker in search of the right term for the opposite of "last updated". I found probable terms like "wane", "stale", and "untouched", but none quite fitting and self-explanatory for users.
We asked a fellow co-worker, an analyst, who came up with "active" and "idle". Of course, why didn't I think of this? In earlier projects and working with former teams, it's common to use the phrase "most active" and "least active" in respect to projects.
So, there we have it and now I have it recorded for my future reference to never waste another couple hours trying to figure this out. I can't believe this isn't already captured in certain websites or online forums like: http://english.stackexchange.com/questions/46976/opposite-of-most-recently
 |
| Photo by betaBoston |
G2
Tuesday, June 21, 2016
Encoding - A Developer's Knowledge Requirement
Devs,
"It's really simple: Know what encoding a certain piece of text, that is, a certain byte sequence, is in, then interpret it with that encoding. That's all you need to do. If you're writing an app that allows the user to input some text, specify what encoding you accept from the user. For any sort of text field, the programmer can usually decide its encoding. For any sort of file a user may upload or import into a program, there needs to be a specification what encoding that file should be in. Alternatively, the user needs some way to tell the program what encoding the file is in. This information may be part of the file format itself, or it may be a selection the user has make (not that most users would usually know, unless they have read this article)."
http://kunststube.net/encoding/
"It's really simple: Know what encoding a certain piece of text, that is, a certain byte sequence, is in, then interpret it with that encoding. That's all you need to do. If you're writing an app that allows the user to input some text, specify what encoding you accept from the user. For any sort of text field, the programmer can usually decide its encoding. For any sort of file a user may upload or import into a program, there needs to be a specification what encoding that file should be in. Alternatively, the user needs some way to tell the program what encoding the file is in. This information may be part of the file format itself, or it may be a selection the user has make (not that most users would usually know, unless they have read this article)."
http://kunststube.net/encoding/
This was a really good read and I...actually agree. Encoding isn't just a problem with data files, but also with development environments, or specifically IDEs like Eclipse. Unfortunately, just like English is not a universal language, neither is UTF-8. Let's know how we're speaking to each other to understand each other - even in the world of code.
Additional, check out Joel's article:
Cheers,
Monday, June 6, 2016
Why Facebook hasn't migrated away from PHP
Dev Fam,
Sometimes I just don't have time to play with code and simply need to up my learning by reading a *good* article. Today's article is from my question identified by a post in Quora.
https://www.quora.com/Why-hasn-t-Facebook-migrated-away-from-PHP
This is good to know considering how our young generation today of developers can be influenced like fans of an entertainer. In the field of science and technology, we can't just go with the flow of the crowd or get caught in the wave of the current. STEM folk have to evaluate into the depth of what's happening with any new technology or scientific discovery and ensure its proper usage before applying. This is especially true for any large subject matter, product, or system.
Sometimes I just don't have time to play with code and simply need to up my learning by reading a *good* article. Today's article is from my question identified by a post in Quora.
https://www.quora.com/Why-hasn-t-Facebook-migrated-away-from-PHP
This is good to know considering how our young generation today of developers can be influenced like fans of an entertainer. In the field of science and technology, we can't just go with the flow of the crowd or get caught in the wave of the current. STEM folk have to evaluate into the depth of what's happening with any new technology or scientific discovery and ensure its proper usage before applying. This is especially true for any large subject matter, product, or system.
Friday, June 3, 2016
Bootcamps vs College
Dev Fam,
This is fascinating news! The debate between skills vs education to prepare an individual for the business world continues to prove that those willing to work hard (not necessarily smart) will make the profit.
http://blog.triplebyte.com/bootcamps-vs-college
I've been reading many articles on bootcamps and comparing them to colleges lately.
This article, however, forgets to factor in a HUGE variable - cost of the program. Colleges are ridiculous in expenses (i.e. tuition) for its ROI whereas bootcamps make total sense for people who need to live and do well in life.
My conclusion is still for the skills based training opposed to a college education unless a student will attend college for free, in which this student can enjoy college life and, if they are smart, use the free time to advance in many other areas like understanding and gaining the spirit of entrepreneurship.
God Speed,
G2
This is fascinating news! The debate between skills vs education to prepare an individual for the business world continues to prove that those willing to work hard (not necessarily smart) will make the profit.
http://blog.triplebyte.com/bootcamps-vs-college
I've been reading many articles on bootcamps and comparing them to colleges lately.
This article, however, forgets to factor in a HUGE variable - cost of the program. Colleges are ridiculous in expenses (i.e. tuition) for its ROI whereas bootcamps make total sense for people who need to live and do well in life.
My conclusion is still for the skills based training opposed to a college education unless a student will attend college for free, in which this student can enjoy college life and, if they are smart, use the free time to advance in many other areas like understanding and gaining the spirit of entrepreneurship.
God Speed,
G2
Thursday, May 5, 2016
CodeIgniter: (4096) Object of class CI_Output could not be converted to string
Devs,
Earlier this morning, I ran into this CI Error which puzzled me for a split second.
I did my quick online search and didn't really find any answer on StackOverflow. I read a quick response on the CodeIgniter forum and then figured out my root cause.
Problem: I was echo'ing the set_output($arg) method.
echo($orgs ? $orgs : $this->output->set_output("Status: FAIL"));
Attempt: The set_output($arg) method already echo's the input arguments to the view. So remove the echo'ing on the method.
$orgs ? echo $orgs : $this->output->set_output("Status: FAIL");
Solution: Since the ternary operator is not identical to an if-then execution, remove the set_output($arg) method. Parenthesis added for easier readability, but unnecessary.
echo ($orgs ? $orgs : "Status: FAIL");
A nice, quick fix and my expected results worked perfectly!
Good day,
G2
Earlier this morning, I ran into this CI Error which puzzled me for a split second.
I did my quick online search and didn't really find any answer on StackOverflow. I read a quick response on the CodeIgniter forum and then figured out my root cause.
Problem: I was echo'ing the set_output($arg) method.
echo($orgs ? $orgs : $this->output->set_output("Status: FAIL"));
Attempt: The set_output($arg) method already echo's the input arguments to the view. So remove the echo'ing on the method.
$orgs ? echo $orgs : $this->output->set_output("Status: FAIL");
Solution: Since the ternary operator is not identical to an if-then execution, remove the set_output($arg) method. Parenthesis added for easier readability, but unnecessary.
echo ($orgs ? $orgs : "Status: FAIL");
A nice, quick fix and my expected results worked perfectly!
Good day,
G2
Thursday, March 24, 2016
Installing Python, pip
Dev,
I've installed Python 2.7.11 and 3.5.1 onto my Windows machine. I've set both in my PATH. Interestingly, version 2.7.11 is installed on the main C:\ drive and version 3.5.1 is installed in my C:\Program Files. At first, version 3.5.1 sets its location to my User folder, but I wanted All Users to have access to this Python.
Anyhow, once set, I run in the Command Line and seems the latest version runs (i.e. 3.5.1).
Below are some basic commands.
https://www.python.org/downloads/release/python-351/
https://en.wikipedia.org/wiki/Pip_(package_manager)
http://stackoverflow.com/questions/4750806/how-do-i-install-pip-on-windows
http://stackoverflow.com/questions/11425106/python-pip-install-fails-invalid-command-egg-info
http://stackoverflow.com/questions/4750806/how-do-i-install-pip-on-windows
http://stackoverflow.com/questions/15031694/installing-python-packages-from-local-file-system-folder-with-pip
https://pypi.python.org/pypi/slack-cli/0.1.0
I've installed Python 2.7.11 and 3.5.1 onto my Windows machine. I've set both in my PATH. Interestingly, version 2.7.11 is installed on the main C:\ drive and version 3.5.1 is installed in my C:\Program Files. At first, version 3.5.1 sets its location to my User folder, but I wanted All Users to have access to this Python.
Anyhow, once set, I run in the Command Line and seems the latest version runs (i.e. 3.5.1).
Below are some basic commands.
Download Links
https://www.python.org/downloads/release/python-2711/https://www.python.org/downloads/release/python-351/
Basic Commands
Is Python installed, Find Version
$ python --versionIs PIP installed
$ pip listReferences
https://www.python.org/https://en.wikipedia.org/wiki/Pip_(package_manager)
http://stackoverflow.com/questions/4750806/how-do-i-install-pip-on-windows
http://stackoverflow.com/questions/11425106/python-pip-install-fails-invalid-command-egg-info
http://stackoverflow.com/questions/4750806/how-do-i-install-pip-on-windows
http://stackoverflow.com/questions/15031694/installing-python-packages-from-local-file-system-folder-with-pip
https://pypi.python.org/pypi/slack-cli/0.1.0
Tuesday, March 8, 2016
PHPUnit - Solving my Installation Issues
Hey Devs,
I read this article and then I also did some research on YouTube and SO, but didn't find anyone who resolved my issue.
https://phpunit.de/manual/current/en/installation.html
I am running PHP via my Bitnami application.
First, I needed to add the PHP executable into my Windows PATH.
To be clear, I added a new PATH variable pointing to my PHP.exe file and then added this variable into my PATH:
PHP_HOME: C:\Bitnami\wampstack-5.5.29-1\php
Path: ...;%PHP_HOME%
Next, I added the PHPUnit executable into my Windows PATH. However, I did create the command script as instructed in the PHPUnit webpage (mentioned above). Notice, I created the "bin" folder as "phpunit" and placed within my Bitnami application folder.
PHPUNIT_HOME: C:\Bitnami\wampstack-5.5.29-1\phpunit\bin
Path: ...;%PHP_HOME%;%PHPUNIT_HOME%
Then, I was able to continue with the instructions per the PHPUnit Installation webpage. I ran into this error, but that's ok since I only need to update the latest PHAR file from PHPUnit.
*Note: Be sure to open a new CLI each time you update the PATH.
I'm not going to update my PHP version because I'm not sure what the effects will be on my application which I'm going to use unit tests for. I'd rather get a working PHAR first and then I'll update my PHP version and begin fixing any upgrade issues. So, I'm using PHPUnit 4.8.23 instead of current stable release version of 5.2.10.
Excellent, this message reflects the one on the PHPUnit webpage! Now I can move forward with the tutorials and creating unit tests - hip hop hoorayyyy!
Problem
I ran into a few things while trying to install PHPUnit.I read this article and then I also did some research on YouTube and SO, but didn't find anyone who resolved my issue.
https://phpunit.de/manual/current/en/installation.html
I am running PHP via my Bitnami application.
Solution
Here's how I resolved my issue.First, I needed to add the PHP executable into my Windows PATH.
To be clear, I added a new PATH variable pointing to my PHP.exe file and then added this variable into my PATH:
PHP_HOME: C:\Bitnami\wampstack-5.5.29-1\php
Path: ...;%PHP_HOME%
Next, I added the PHPUnit executable into my Windows PATH. However, I did create the command script as instructed in the PHPUnit webpage (mentioned above). Notice, I created the "bin" folder as "phpunit" and placed within my Bitnami application folder.
PHPUNIT_HOME: C:\Bitnami\wampstack-5.5.29-1\phpunit\bin
Path: ...;%PHP_HOME%;%PHPUNIT_HOME%
Then, I was able to continue with the instructions per the PHPUnit Installation webpage. I ran into this error, but that's ok since I only need to update the latest PHAR file from PHPUnit.
*Note: Be sure to open a new CLI each time you update the PATH.
I'm not going to update my PHP version because I'm not sure what the effects will be on my application which I'm going to use unit tests for. I'd rather get a working PHAR first and then I'll update my PHP version and begin fixing any upgrade issues. So, I'm using PHPUnit 4.8.23 instead of current stable release version of 5.2.10.
Excellent, this message reflects the one on the PHPUnit webpage! Now I can move forward with the tutorials and creating unit tests - hip hop hoorayyyy!
Quick Online Reference
https://phpunit.de/manual/current/en/phpunit-book.pdfMonday, February 1, 2016
GitHub - Adjusting the Email Notifications
Devs,
I had a client project which I put all of their source code on my company's GitHub repo. However, my team was having some issues with the email notifications coming to our personal emails (from personal github accounts) instead of our company emails. So, here's how to resolve.
Reference for adjusting email notifications (when contracts
require notifications only to work email)
- Log into your GitHub account.
- In the top right corner of any page, click the Settings icon.
- In the user’s Personal settings sidebar, click “Emails”.
- Add your Company's work email if you haven’t already.
- Click “Send verification email”.
- Log into your Company's email account.
- Verify the email sent from GitHub.
- Notice that you will need to either click on the link and sign back into GitHub, or copy/paste link into browser. Next, click “Confirm” next to added email.
- In the user’s Personal settings sidebar, click “Notification center”.
- Go down to section “Notification email”.
- In Custom routing subsection, edit your email for CompanyGitHubAdminUser repo to go to your Company work email.
- Test and see. That should be successful!
Thursday, January 21, 2016
Using Protocol vs "Protocol-Less" URL (for linking in HTML)
Dev Fam,
Recently I came across some code that upgraded the way I <link> in my web apps (i.e. HTML pages).
New Code (no https/http):
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" />
Old Code (or traditional way):
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" />
http://stackoverflow.com/questions/4831741/can-i-change-all-my-http-links-to-just
Some more discussion on SO:
http://stackoverflow.com/questions/8997790/why-does-an-anchor-tags-href-values-need-http-preprended-to-the-url
Also notice (tip on referring to local file):
http://stackoverflow.com/questions/12837024/href-file-doesnt-work
Going deep into discussion:
https://moz.com/learn/seo/internal-link
But, it's always up to you as the developer to decide. May the force be with you!
G2
Recently I came across some code that upgraded the way I <link> in my web apps (i.e. HTML pages).
New Code (no https/http):
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" />
Old Code (or traditional way):
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" />
Going "Protocol-Less"
Here is a good discussion on why I've decided to use "protocol-less" URLs in my webapps:http://stackoverflow.com/questions/4831741/can-i-change-all-my-http-links-to-just
Some more discussion on SO:
http://stackoverflow.com/questions/8997790/why-does-an-anchor-tags-href-values-need-http-preprended-to-the-url
Also notice (tip on referring to local file):
http://stackoverflow.com/questions/12837024/href-file-doesnt-work
Going deep into discussion:
https://moz.com/learn/seo/internal-link
But, it's always up to you as the developer to decide. May the force be with you!
G2
Wednesday, January 20, 2016
CSS: Selectors with spaces different from Selectors w/out spaces
CSS Selectors with Spaces between
Recently, I was following a YouTube in learning more about jQuery and came across the author's CSS.
He had the following:
.tab-panels .panel.active {
display: block;
}
I had almost exact code, but wanted to add a space in between ".panel" and ".active" for easier reading.
.tab-panels .panel .active {
display: block;
}
Here's the HTML we had (or that he had and I copied):
<div class="tab-panels">
<ul class="tabs">
<li class="active">panel1</li>
<li>panel2</li>
<li>panel3</li>
<li>panel4</li>
</ul>
</div>
However, my active panel didn't display. When I typed exactly the code that the author had, then my active panel displayed. Why?
Well, learning from http://stackoverflow.com/questions/6885013/how-to-select-classes-with-spaces, adding spaces in between CSS selectors creates new meaning for the class attribute. The CSS rendering is looking for elements with class="active" that have a parent element with class="panel". In detail, this will also look for the next parent element (or grandparent element) with class="tab-panels". By removing the space in between the selectors, we'll now look for the element with class="panel active" (where the dot is replaced with a space in class attribute value).
Recently, I was following a YouTube in learning more about jQuery and came across the author's CSS.
He had the following:
.tab-panels .panel.active {
display: block;
}
I had almost exact code, but wanted to add a space in between ".panel" and ".active" for easier reading.
.tab-panels .panel .active {
display: block;
}
Here's the HTML we had (or that he had and I copied):
<div class="tab-panels">
<ul class="tabs">
<li class="active">panel1</li>
<li>panel2</li>
<li>panel3</li>
<li>panel4</li>
</ul>
</div>
However, my active panel didn't display. When I typed exactly the code that the author had, then my active panel displayed. Why?
Well, learning from http://stackoverflow.com/questions/6885013/how-to-select-classes-with-spaces, adding spaces in between CSS selectors creates new meaning for the class attribute. The CSS rendering is looking for elements with class="active" that have a parent element with class="panel". In detail, this will also look for the next parent element (or grandparent element) with class="tab-panels". By removing the space in between the selectors, we'll now look for the element with class="panel active" (where the dot is replaced with a space in class attribute value).
Subscribe to:
Comments (Atom)